wordpressの予約プラグインに特定の値を入力してGoogleカレンダーに登録させる方法
前回からもう少し変更を加えて、グーグルカレンダーに名前、人数だけでなくemailや電話番号、問い合わせ詳細がある場合はそのデータもカレンダーに反映させます。
前回の記事はこちら
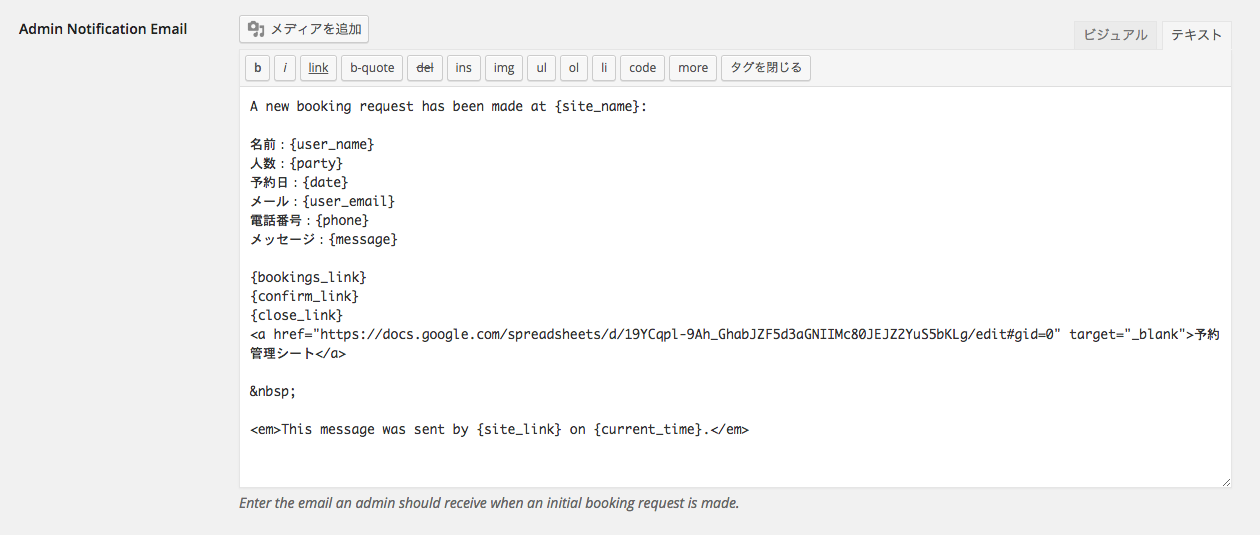
まずは登録データを受信するときに記載される内容を変更します。
プラグインのBookingsからSettings→Notificationsの【Admin Notification Email】の部分を下記の通りに変更しました。
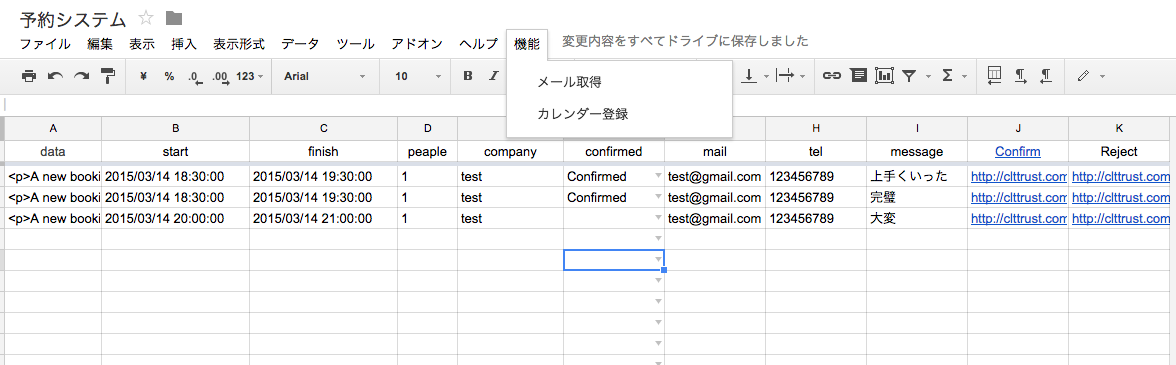
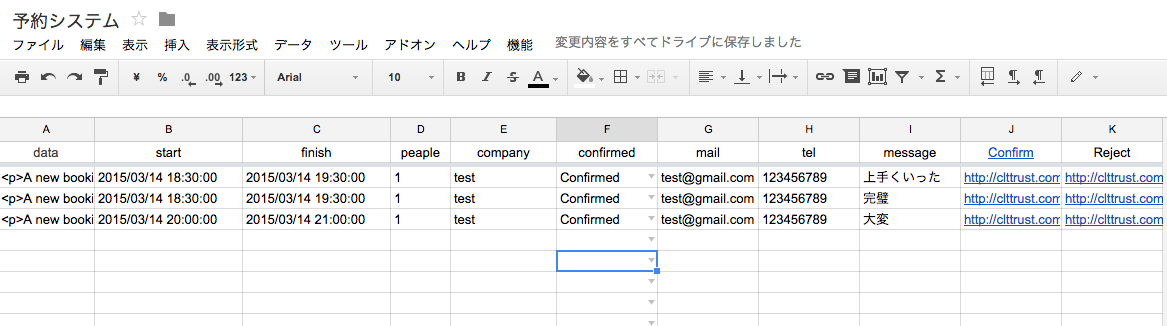
そして予約システムのスプレッドシートでメールを読み込んで…
機能のカレンダー登録をクリック!!
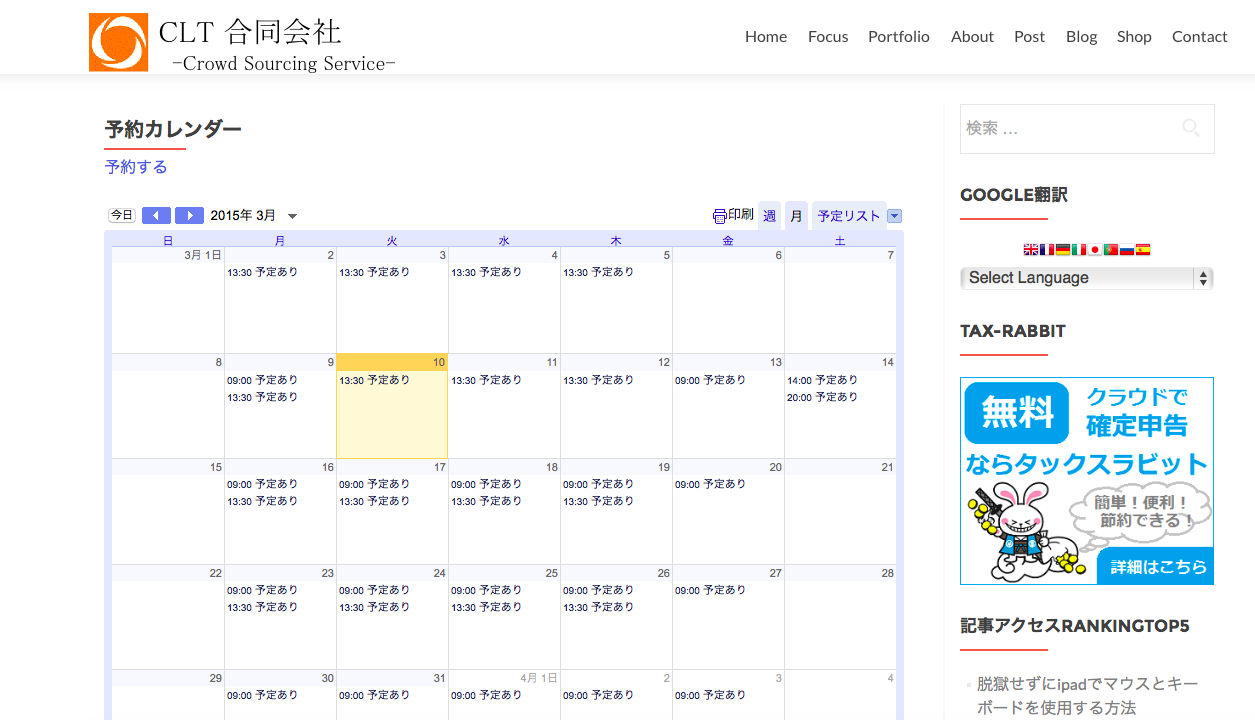
無事登録されたかどうか確認します。
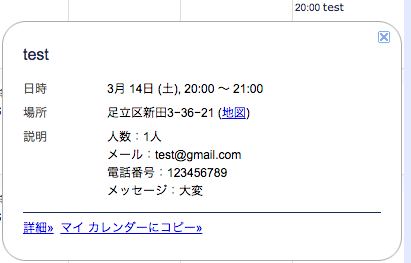
対外的には予定ありにしてますが、きちんと14日の20時に登録されてます。
アカウントにログインしてるとこんな感じで詳細が確認できます。
変更したGoogle Apps Script
前回のやり方だと追加情報を加えた時に反映されないので、プラグインに追加情報を記載して当該情報の位置情報を取得します。
それに合わせて該当情報を抜き出します。
これで詳細情報や電話番号がなかったとしてもエラーなく正確な情報を取得できます。
function edit(){
var activeSheet = SpreadsheetApp.getActiveSpreadsheet().getActiveSheet();
for(var i=2; i< =activeSheet.getLastRow(); i++){ var currentValue = activeSheet.getRange('A'+i).getValue(); currentValue = currentValue.replace(/(^\s+)|(\s+$)/g, ""); currentValue = currentValue.replace(/[\n\r]/g,""); currentValue = currentValue.replace(/amp;/g,""); activeSheet.getRange('A'+i).setValue(currentValue); var string = activeSheet.getRange("A" + i).getValue(); var last = string.length; var name = string.indexOf("名前:") var people = string.indexOf("人数:") var data = string.indexOf("予約日:") var mail = string.indexOf("メール:") var tel = string.indexOf("電話番号:") var message = string.indexOf("メッセージ:") var pending = string.indexOf("View pending bookings") var confirm = string.indexOf("Confirm this booking") var reject = string.indexOf("Reject this booking") var length1 = string.slice(data+4,mail-4);//start activeSheet.getRange(i,2).setValue(length1); var length2 = string.slice(people+3,data-4);//people activeSheet.getRange(i,4).setValue(length2); var length3 = string.slice(name+3,people-4);//conpany activeSheet.getRange(i,5).setValue(length3); var length6 = string.slice(mail+4,tel-4);//mail activeSheet.getRange(i,7).setValue(length6); var length7 = string.slice(tel+5,message-4);//tel activeSheet.getRange(i,8).setValue(length7); var length8 = string.slice(message+6,pending-105);//message activeSheet.getRange(i,9).setValue(length8); var length9 = string.slice(pending+38,confirm-18); activeSheet.getRange(i,10).setValue(length9); var length10 = string.slice(confirm+37,reject-18); activeSheet.getRange(i,11).setValue(length10); activeSheet.getRange(i,3).setFormula("=B"+i+"+time(0,60,0)") } }
Googleカレンダーへの詳細情報登録
createEventで追加した詳細情報をカレンダーに追加します。
改行させるのに多少手こずりました。
function makeCalEvent(){
var sheet = SpreadsheetApp.getActiveSpreadsheet().getActiveSheet();
var row = sheet.getLastRow();
var cal = CalendarApp.getDefaultCalendar();
for(var i=2; i< =row; i++){ if(sheet.getRange(i,6).getValue() == ""){ sheet.getRange(i, 6).setValue("Confirmed"); var cname = sheet.getRange(i,5).getValue(); var d1 = sheet.getRange(i,2).getValue(); var d2 = sheet.getRange(i,3).getValue(); var d3 = sheet.getRange(i,4).getValue(); var d4 = sheet.getRange(i,7).getValue(); var d5 = sheet.getRange(i,8).getValue(); var d6 = sheet.getRange(i,9).getValue(); cal.createEvent(cname, d1, d2, {description: '人数:'+d3+'人\n' +'メール:'+d4 + String.fromCharCode(10) +'電話番号:'+d5 + String.fromCharCode(10) +'メッセージ:'+d6, location: '足立区新田3−36−21'}); } } }
これで無事googleカレンダーで予定を一元管理することが出来ました。







著者について