wordpressの予約プラグインに特定の値を入力してGoogleカレンダーに登録させる方法
前回からもう少し変更を加えて、グーグルカレンダーに名前、人数だけでなくemailや電話番号、問い合わせ詳細がある場合はそのデータもカレンダーに反映させます。
前回の記事はこちら
まずは登録データを受信するときに記載される内容を変更します。
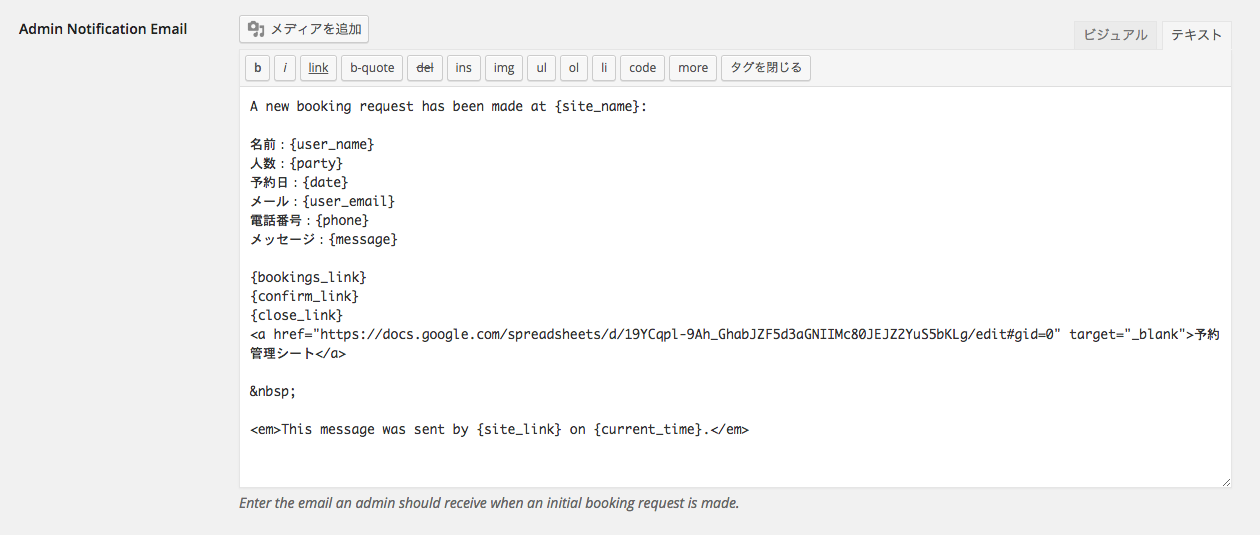
プラグインのBookingsからSettings→Notificationsの【Admin Notification Email】の部分を下記の通りに変更しました。
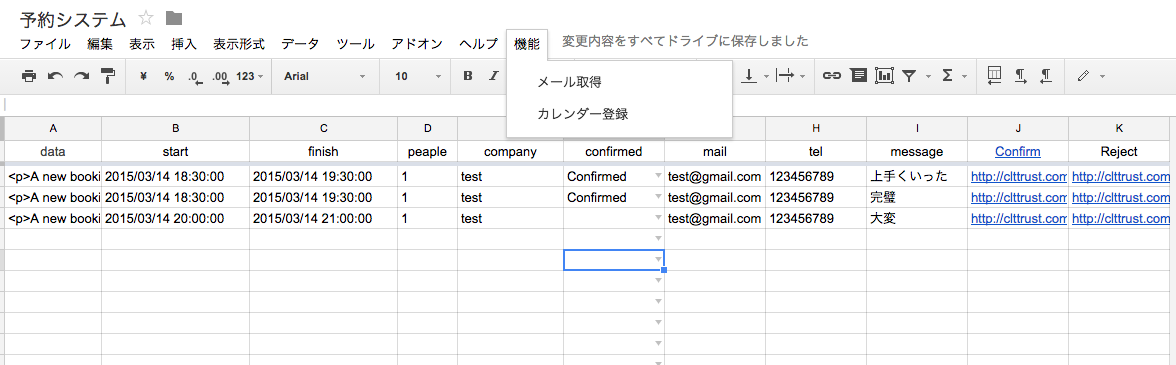
そして予約システムのスプレッドシートでメールを読み込んで…
機能のカレンダー登録をクリック!!
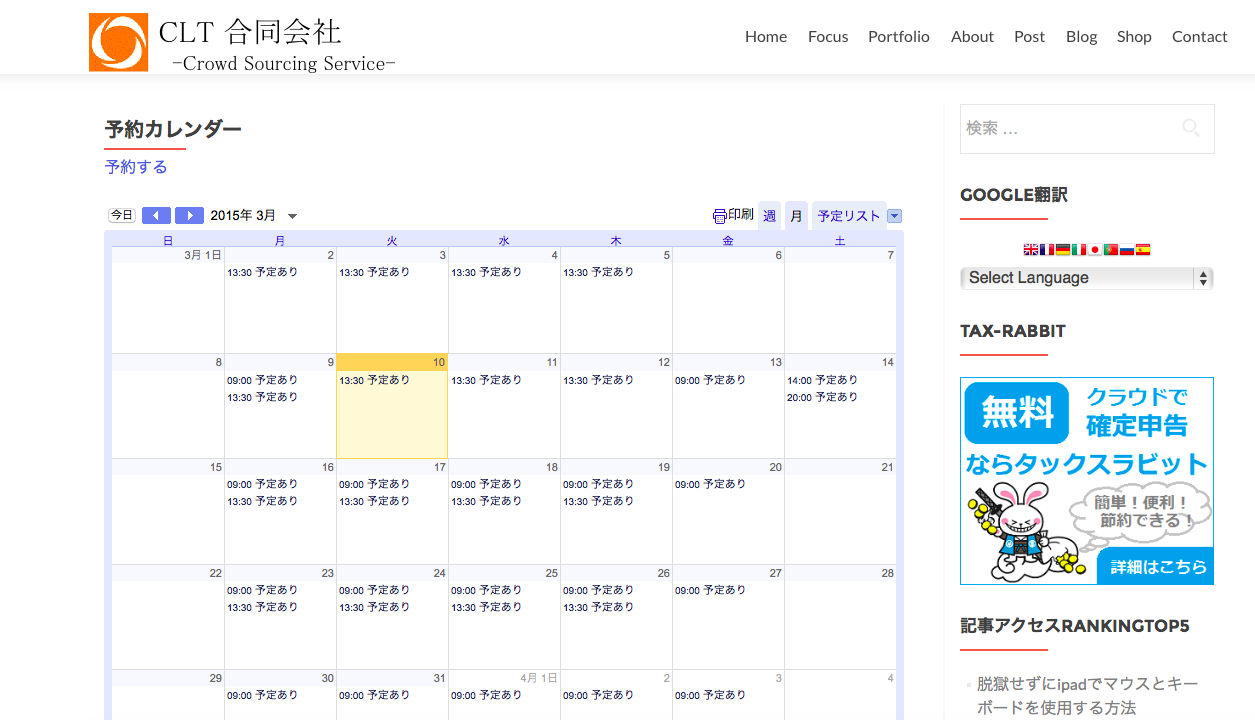
無事登録されたかどうか確認します。
対外的には予定ありにしてますが、きちんと14日の20時に登録されてます。
アカウントにログインしてるとこんな感じで詳細が確認できます。
変更したGoogle Apps Script
前回のやり方だと追加情報を加えた時に反映されないので、プラグインに追加情報を記載して当該情報の位置情報を取得します。
それに合わせて該当情報を抜き出します。
これで詳細情報や電話番号がなかったとしてもエラーなく正確な情報を取得できます。
function edit(){
var activeSheet = SpreadsheetApp.getActiveSpreadsheet().getActiveSheet();
for(var i=2; i< =activeSheet.getLastRow(); i++){ var currentValue = activeSheet.getRange('A'+i).getValue(); currentValue = currentValue.replace(/(^\s+)|(\s+$)/g, ""); currentValue = currentValue.replace(/[\n\r]/g,""); currentValue = currentValue.replace(/amp;/g,""); activeSheet.getRange('A'+i).setValue(currentValue); var string = activeSheet.getRange("A" + i).getValue(); var last = string.length; var name = string.indexOf("名前:") var people = string.indexOf("人数:") var data = string.indexOf("予約日:") var mail = string.indexOf("メール:") var tel = string.indexOf("電話番号:") var message = string.indexOf("メッセージ:") var pending = string.indexOf("View pending bookings") var confirm = string.indexOf("Confirm this booking") var reject = string.indexOf("Reject this booking") var length1 = string.slice(data+4,mail-4);//start activeSheet.getRange(i,2).setValue(length1); var length2 = string.slice(people+3,data-4);//people activeSheet.getRange(i,4).setValue(length2); var length3 = string.slice(name+3,people-4);//conpany activeSheet.getRange(i,5).setValue(length3); var length6 = string.slice(mail+4,tel-4);//mail activeSheet.getRange(i,7).setValue(length6); var length7 = string.slice(tel+5,message-4);//tel activeSheet.getRange(i,8).setValue(length7); var length8 = string.slice(message+6,pending-105);//message activeSheet.getRange(i,9).setValue(length8); var length9 = string.slice(pending+38,confirm-18); activeSheet.getRange(i,10).setValue(length9); var length10 = string.slice(confirm+37,reject-18); activeSheet.getRange(i,11).setValue(length10); activeSheet.getRange(i,3).setFormula("=B"+i+"+time(0,60,0)") } }
Googleカレンダーへの詳細情報登録
createEventで追加した詳細情報をカレンダーに追加します。
改行させるのに多少手こずりました。
function makeCalEvent(){
var sheet = SpreadsheetApp.getActiveSpreadsheet().getActiveSheet();
var row = sheet.getLastRow();
var cal = CalendarApp.getDefaultCalendar();
for(var i=2; i< =row; i++){ if(sheet.getRange(i,6).getValue() == ""){ sheet.getRange(i, 6).setValue("Confirmed"); var cname = sheet.getRange(i,5).getValue(); var d1 = sheet.getRange(i,2).getValue(); var d2 = sheet.getRange(i,3).getValue(); var d3 = sheet.getRange(i,4).getValue(); var d4 = sheet.getRange(i,7).getValue(); var d5 = sheet.getRange(i,8).getValue(); var d6 = sheet.getRange(i,9).getValue(); cal.createEvent(cname, d1, d2, {description: '人数:'+d3+'人\n' +'メール:'+d4 + String.fromCharCode(10) +'電話番号:'+d5 + String.fromCharCode(10) +'メッセージ:'+d6, location: '足立区新田3−36−21'}); } } }
これで無事googleカレンダーで予定を一元管理することが出来ました。
ワードプレスの予約システムとグーグルカレンダーを連動させて独自の予約システムを構築する!
ワードプレスのプラグインで受け付けた予約を、自分のグーグルカレンダーに自動で登録出来れば便利なのになぁ‥というのは前から思ってました。
しかし、ワードプレスとグーグルカレンダーは全く違うシステムなので、そう簡単には連動させてくれません。
もちろん、ワードプレスには便利なプラグインが沢山ありますし、予約システムもプラグインをインストールするだけで構築出来てしまいます。
が、しかし、グーグルカレンダーで予定を管理してるのに別のシステムで管理するのは面倒だし分かりにくい。
どうせならグーグルカレンダーで一元管理させてしまおうではないかと思い試行錯誤してみました。
完成までの道のり
Googleカレンダーを一般公開する
この辺はいくらでも情報があるので割愛しますが、まずは反映させるグーグルカレンダーの設定を一般公開しておきます。
プラグインをインストールする
今回私が使ったのはRestaurant Reservationsというプラグインです。
他にも色々ありますが、シンプルに利用するにはこれが最適ではないかと。
(どのプラグインも大体同じですが)このプラグインも予約を受け付けた時に登録してあるメールアドレス宛に情報が送られてきます。
その送られてきた情報を利用します。
ワードプレスに登録された登録データを取り出す
何はともあれまずはワードプレスにあるデータを取り出さないと始まりません。
データベースからエクスポートする方法もあるようですが私には高度過ぎるのでもっと簡単な方法で取り出します。
メールの本文をスプレッドシートにエクスポートする
スプレッドシートを用意してツールのスクリプトエディタより下記のコードを記載します。
function getMail() {
var sheet = SpreadsheetApp.getActiveSheet();
var threads = GmailApp.search(‘subject:New Booking Request newer_than:1d’);
var row = sheet.getLastRow();
for(var n in threads){
var thd = threads[n];
var msgs = thd.getMessages();
for(m in msgs){
var msg = msgs[m];
var body = msg.getBody()
sheet.getRange(row+1, 1).setValue(body);
edit();
row++
}
Utilities.sleep(1000);
}
}
New Booking Requestというタイトルのメールの本文をA列にエクスポートしていきます。
検索対象は1日にして時間主導型(1日単位)のトリガーを設定します。
これでその日に受け取ったメールがある場合は最終行に追加されていきます。
取得したデータをカレンダーに登録できるような形式に変換する
下記コードをさらに追加
function edit(){
var activeSheet = SpreadsheetApp.getActiveSpreadsheet().getActiveSheet();
for(var i=2; i< =activeSheet.getLastRow(); i++){ var currentValue = activeSheet.getRange('A'+i).getValue(); currentValue = currentValue.replace(/(^\s+)|(\s+$)/g, ""); currentValue = currentValue.replace(/[\n\r]/g,""); currentValue = currentValue.replace(/amp;/g,""); activeSheet.getRange('A'+i).setValue(currentValue); var string = activeSheet.getRange("A" + i).getValue(); var last = string.length; var people = string.indexOf("people") var name = string.indexOf("<br>") var firstname = string.indexOf("</p>") var time = string.indexOf("M") var pending = string.indexOf("View pending bookings") var confirm = string.indexOf("Confirm this booking") var reject = string.indexOf("Reject this booking") var length1 = string.slice(people+10,time+1); activeSheet.getRange(i,2).setValue(length1); var length2 = string.slice(name+4,people); activeSheet.getRange(i,4).setValue(length2); var length3 = string.slice(firstname+7,name); activeSheet.getRange(i,5).setValue(length3); var length4 = string.slice(pending+38,confirm-18); activeSheet.getRange(i,7).setValue(length4); var length5 = string.slice(confirm+37,reject-18); activeSheet.getRange(i,8).setValue(length5); activeSheet.getRange(i,3).setFormula("=B"+i+"+time(0,60,0)") } }
メールの本文をエクスポート?した場合何故かメールによって空白があったり、改行されていたりと形式が違ってました。
そのため、最初に空白と改行を削除しました。
次にamp;というのを空白に置換えてますが、amp;が入っているとワードプレスのプラグイン上でconfirmやrejectの処理が行えないので削除することにより処理を行えるようにしています。
後は特定の文字列までの文字数を検索してそれに合わせて予約時間、予約相手などのデータを取り出してます。
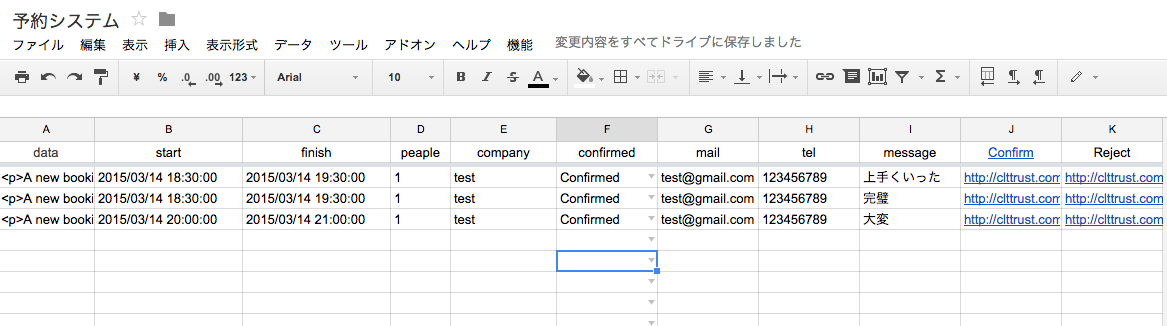
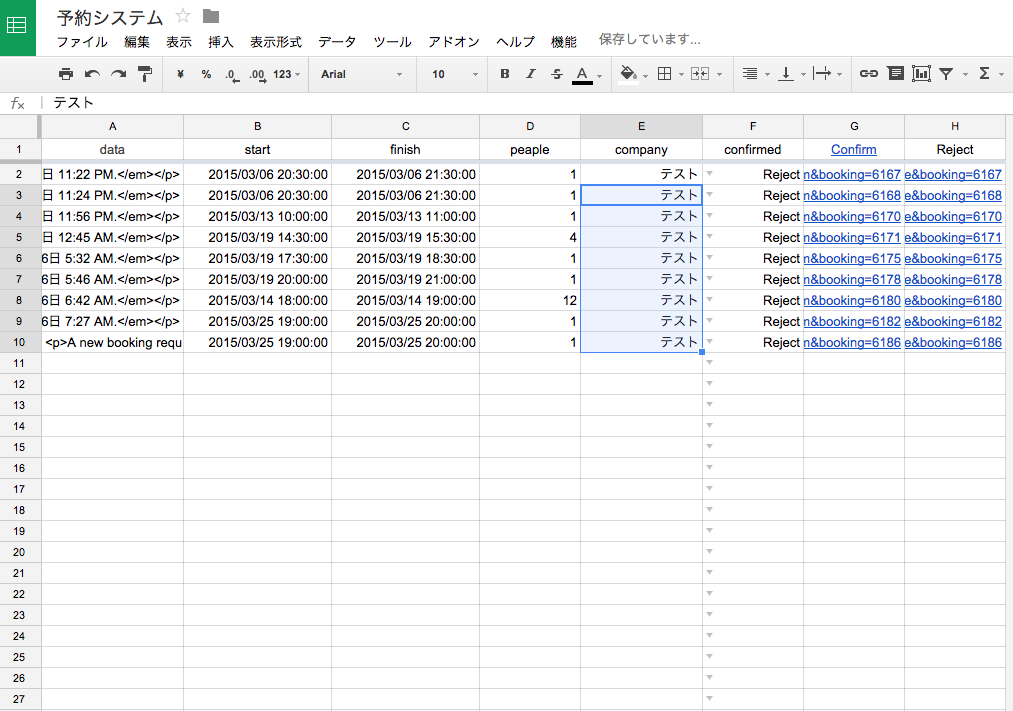
こんな感じになると思います。
スプレッドシートの記載
- 1列目:メール本文
- 2列目:予約の開始時間
- 3列目:予約の終了時間
- 4列目:予約人数
- 5列目:予約相手の名前
- 6列目:空白の場合はカレンダーに予定を登録
- 7列目:プラグインへのリンク(クリックで予約確定)
- 8列目:プラグインへのリンク(クリックで予約キャンセル)
カレンダーに登録する
ここまで出来たら後はカレンダーに登録するスクリプトを実行するだけです。
function makeCalEvent(){
var sheet = SpreadsheetApp.getActiveSpreadsheet().getActiveSheet();
var row = sheet.getLastRow();
var cal = CalendarApp.getDefaultCalendar();
for(var i=2; i< =row; i++){ if(sheet.getRange(i,6).getValue() == ""){ sheet.getRange(i, 6).setValue("done"); var cname = sheet.getRange(i,5).getValue(); var d1 = sheet.getRange(i,2).getValue(); var d2 = sheet.getRange(i,3).getValue(); var d3 = sheet.getRange(i,4).getValue(); cal.createEvent(cname, d1, d2, {description: d3+'人', location: '事務所'}); } } }
おまけ
スプレッドシートに実行ボタンを追加
function onOpen(e){
var arr = [
{name: “メール取得”, functionName: “getMail”},
{name: “カレンダー登録”, functionName: “makeCalEvent”}];
var spreadsheet = SpreadsheetApp.getActiveSpreadsheet();
spreadsheet.addMenu(“機能”, arr);}
スプレッドシートを開いた時に実行されます。
上部に機能という表示があるのでメール取得をクリックしたらメールを取り込みます。
カレンダー登録をクリックしたら6列目が空白の場合、予定をカレンダーに登録します。
最後に
最初から方向性はわかってました。
予約データをスプレッドシートにエクスポートさせて、そのデータを元にカレンダーに登録させる。
エクスポートしたデータをカレンダーに登録させるような形式に変換するところが一苦労でした。
この連動を使うと、予約したと同時にカレンダーに登録されるわけではなく、自分で確認した予定だけを登録することが出来ます。
もちろん、予約と同時にカレンダーに登録させたい場合はトリガーを設定すればいいだけです。
また、確認後7列目のリンクに飛べばプラグインにも反映させるので、確認のメールが相手に送られます。
私が作ったデータはこちらからご確認下さい。
もちろん予定を登録して頂いてもほとんどRejectすると思うのでカレンダーへの反映は確認できないかもしれませんが…
ワードプレス導入に当たり必ず入れるプラグイン
毎回検索するのに困るのでまとめようと思います。
カルーセルを導入できるプラグイン
http://www.wonderplugin.com/wordpress-slider/
ワードプレスで会員制サイトを構築することが出来るプラグイン
https://wordpress.org/plugins/wp-members/
予約システムを構築できるプラグイン
http://mtssb.mt-systems.jp/downloadp/
コンタクトフォームを設置出来るプラグイン
http://wordpress.org/plugins/contact-form-7/
IDを入力するだけでgoogle analyticsを利用できる簡単なプラグイン
http://wordpress.org/plugins/googleanalytics/
javascriptを有効にしてくれるプラグイン
http://wordpress.org/plugins/inline-javascript/
ワードプレスでのページ制作をホームページビルダーのようにしてくれるプラグイン
しかもウィジェットを固定ページや投稿ページに簡単に挿入できます。
http://wordpress.org/plugins/siteorigin-panels/
関連記事を表示してくれるプラグイン
http://wordpress.org/plugins/yet-another-related-posts-plugin/
記事のページ数を表示してくれるプラグイン
http://wordpress.org/plugins/wp-postviews/
http://wordpress.org/plugins/wordpress-popular-posts/
記事の続きを非表示にしてインラインしてくれるプラグイン
http://wordpress.org/plugins/jquery-expanding-box/
全記事から検索して一括置換出来るプラグイン
https://wordpress.org/plugins/search-regex/
簡単にWEBページを多言語化してくれるプラグイン
http://wordpress.org/plugins/gtranslate/
ここからまとめてダウンロードできます。
plugins_download.zip
ワードプレスのサイトをスマホ用に最適化するプラグインでadsenseを追加する
ワードプレスのサイトをスマホの画面に最適化するプラグインが色々あります。
【ワードプレス】【スマホ】と検索したらWordPressのスマートフォンサイト自動生成プラグイン6選+おまけがトップに表示されたのでこのページを参考に設置してみます。
一応すべて設置してみて使用感やUIを試してみましたが、一番にお勧めしているだけあって「WPtouch Mobile Plugin」が一番よかったです。
インストール方法
- WordPress管理画面 > プラグイン > 新規追加 >「WPtouch Mobile Plugin」で検索
- WordPress.org からダウンロード
しかしこのプラグインは無料版と有料版があって、当然ながら無料版は一部機能が制限されてます。
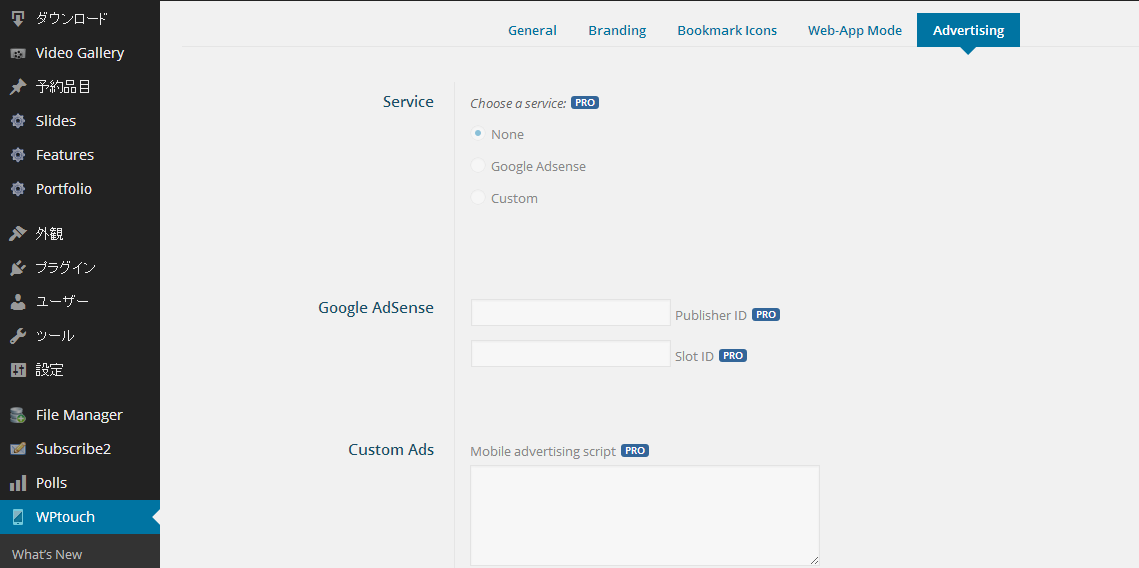
adsenseの設置は、theme-settings > Advertising のところで設定するのですが、画像の通りIDの入力項目が【PRO】となっており無料版では設定できません。
そこで、プラグインのPHPファイルを直接書き換えてadsenseを表示させてみます。
/wp-content/plugins/wptouch/themes/bauhaus/defaultの中にあるsingle.phpファイルを編集します。
< ?php wptouch_the_content(); ?>の真上にアドセンスコード記載
➡記事の上部に広告が表示されます。
</div> <!– content –>の真上にアドセンスコードを記載
➡記事の下部に広告が表示されます。
こんな感じです。
[dropdown_box expand_text=”Information” show_more=”More” show_less=”Less” start=”hide”]
<?php get_header(); ?>
<!--
<div class="crumb-path bauhaus">
<p>
<a href="<?php wptouch_bloginfo( 'url' ); ?>"><?php wptouch_bloginfo( 'site_title' ); ?></a>
<i class="icon-angle-right"></i>
<span><?php wptouch_the_title(); ?></span>
</p>
</div>
-->
<div id="content">
<?php while ( wptouch_have_posts() ) { ?>
<?php wptouch_the_post(); ?>
<div class="<?php wptouch_post_classes(); ?>">
<div class="post-page-head-area bauhaus">
<span class="post-date-comments">
<?php if ( bauhaus_should_show_date() ) { ?>
<?php wptouch_the_time(); ?>
<?php } ?>
<?php if ( bauhaus_should_show_comment_bubbles() ) { ?>
<?php if ( bauhaus_should_show_date() && comments_open() ) echo '↔'; ?>
<?php if ( comments_open() ) comments_number( __( 'no comments', 'wptouch-pro' ), __( '1 comment', 'wptouch-pro' ), __( '% comments', 'wptouch-pro' ) ); ?>
<?php } ?>
</span>
<h2 class="post-title heading-font"><?php wptouch_the_title(); ?></h2>
<?php if ( bauhaus_should_show_author() ) { ?>
<span class="post-author"><?php the_author(); ?></span>
<?php } ?>
</div>
<div class="post-page-content">
<?php if ( bauhaus_should_show_thumbnail() && wptouch_has_post_thumbnail() ) { ?>
<div class="post-page-thumbnail">
<?php the_post_thumbnail('large', array( 'class' => 'post-thumbnail wp-post-image' ) ); ?>
</div>
<?php } ?>
【adsenseの広告コード】
<?php wptouch_the_content(); ?>
<?php if ( bauhaus_should_show_taxonomy() ) { ?>
<?php if ( wptouch_has_categories() || wptouch_has_tags() ) { ?>
<div class="cat-tags">
<?php if ( wptouch_has_categories() ) { ?>
<?php _e( 'Categories', 'wptouch-pro' ); ?>: <?php wptouch_the_categories(); ?><br />
<?php } ?>
<?php if ( wptouch_has_tags() ) { ?>
<?php _e( 'Tags', 'wptouch-pro' ); ?>: <?php wptouch_the_tags(); ?>
<?php } ?>
</div>
<?php } ?>
<?php if ( wptouch_has_tags() ) { ?>
<?php } ?>
<?php } ?>
</div>
</div>
<?php } ?>
【adsenseの広告コード】
</div> <!-- content -->
<?php get_template_part( 'nav-bar' ); ?>
<?php get_template_part( 'related-posts' ); ?>
<?php if ( comments_open() ) { ?>
<div id="comments">
<?php comments_template(); ?>
</div>
<?php } ?>
<?php get_footer(); ?>
[/dropdown_box]