ワードプレスの予約システムとグーグルカレンダーを連動させて独自の予約システムを構築する!
ワードプレスのプラグインで受け付けた予約を、自分のグーグルカレンダーに自動で登録出来れば便利なのになぁ‥というのは前から思ってました。
しかし、ワードプレスとグーグルカレンダーは全く違うシステムなので、そう簡単には連動させてくれません。
もちろん、ワードプレスには便利なプラグインが沢山ありますし、予約システムもプラグインをインストールするだけで構築出来てしまいます。
が、しかし、グーグルカレンダーで予定を管理してるのに別のシステムで管理するのは面倒だし分かりにくい。
どうせならグーグルカレンダーで一元管理させてしまおうではないかと思い試行錯誤してみました。
完成までの道のり
Googleカレンダーを一般公開する
この辺はいくらでも情報があるので割愛しますが、まずは反映させるグーグルカレンダーの設定を一般公開しておきます。
プラグインをインストールする
今回私が使ったのはRestaurant Reservationsというプラグインです。
他にも色々ありますが、シンプルに利用するにはこれが最適ではないかと。
(どのプラグインも大体同じですが)このプラグインも予約を受け付けた時に登録してあるメールアドレス宛に情報が送られてきます。
その送られてきた情報を利用します。
ワードプレスに登録された登録データを取り出す
何はともあれまずはワードプレスにあるデータを取り出さないと始まりません。
データベースからエクスポートする方法もあるようですが私には高度過ぎるのでもっと簡単な方法で取り出します。
メールの本文をスプレッドシートにエクスポートする
スプレッドシートを用意してツールのスクリプトエディタより下記のコードを記載します。
function getMail() {
var sheet = SpreadsheetApp.getActiveSheet();
var threads = GmailApp.search(‘subject:New Booking Request newer_than:1d’);
var row = sheet.getLastRow();
for(var n in threads){
var thd = threads[n];
var msgs = thd.getMessages();
for(m in msgs){
var msg = msgs[m];
var body = msg.getBody()
sheet.getRange(row+1, 1).setValue(body);
edit();
row++
}
Utilities.sleep(1000);
}
}
New Booking Requestというタイトルのメールの本文をA列にエクスポートしていきます。
検索対象は1日にして時間主導型(1日単位)のトリガーを設定します。
これでその日に受け取ったメールがある場合は最終行に追加されていきます。
取得したデータをカレンダーに登録できるような形式に変換する
下記コードをさらに追加
function edit(){
var activeSheet = SpreadsheetApp.getActiveSpreadsheet().getActiveSheet();
for(var i=2; i< =activeSheet.getLastRow(); i++){ var currentValue = activeSheet.getRange('A'+i).getValue(); currentValue = currentValue.replace(/(^\s+)|(\s+$)/g, ""); currentValue = currentValue.replace(/[\n\r]/g,""); currentValue = currentValue.replace(/amp;/g,""); activeSheet.getRange('A'+i).setValue(currentValue); var string = activeSheet.getRange("A" + i).getValue(); var last = string.length; var people = string.indexOf("people") var name = string.indexOf("<br>") var firstname = string.indexOf("</p>") var time = string.indexOf("M") var pending = string.indexOf("View pending bookings") var confirm = string.indexOf("Confirm this booking") var reject = string.indexOf("Reject this booking") var length1 = string.slice(people+10,time+1); activeSheet.getRange(i,2).setValue(length1); var length2 = string.slice(name+4,people); activeSheet.getRange(i,4).setValue(length2); var length3 = string.slice(firstname+7,name); activeSheet.getRange(i,5).setValue(length3); var length4 = string.slice(pending+38,confirm-18); activeSheet.getRange(i,7).setValue(length4); var length5 = string.slice(confirm+37,reject-18); activeSheet.getRange(i,8).setValue(length5); activeSheet.getRange(i,3).setFormula("=B"+i+"+time(0,60,0)") } }
メールの本文をエクスポート?した場合何故かメールによって空白があったり、改行されていたりと形式が違ってました。
そのため、最初に空白と改行を削除しました。
次にamp;というのを空白に置換えてますが、amp;が入っているとワードプレスのプラグイン上でconfirmやrejectの処理が行えないので削除することにより処理を行えるようにしています。
後は特定の文字列までの文字数を検索してそれに合わせて予約時間、予約相手などのデータを取り出してます。
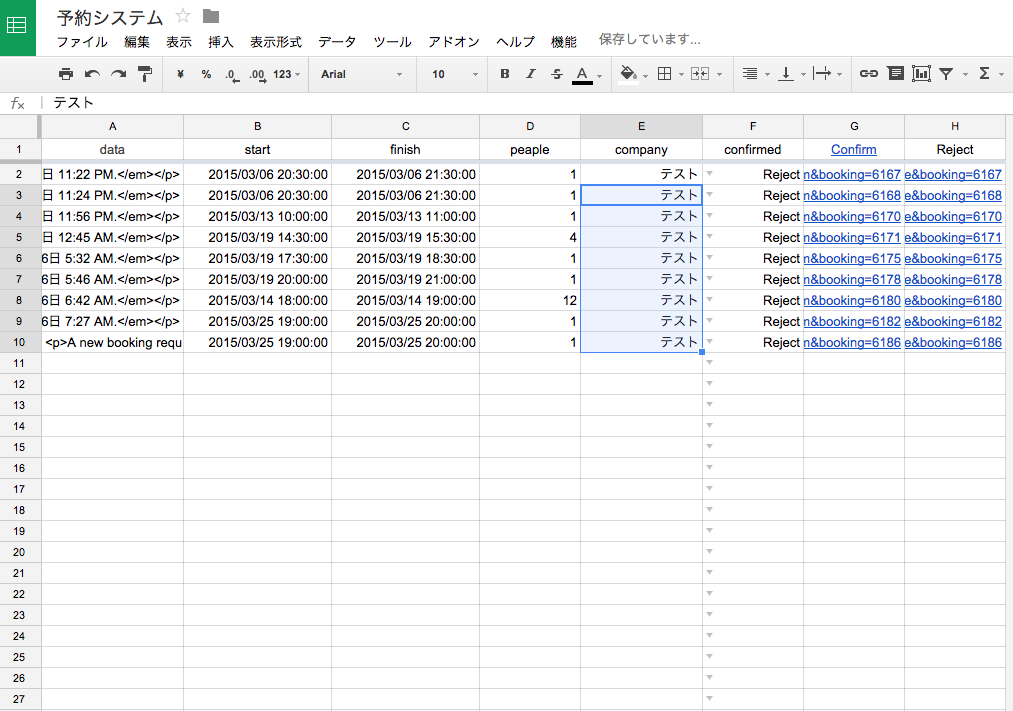
こんな感じになると思います。
スプレッドシートの記載
- 1列目:メール本文
- 2列目:予約の開始時間
- 3列目:予約の終了時間
- 4列目:予約人数
- 5列目:予約相手の名前
- 6列目:空白の場合はカレンダーに予定を登録
- 7列目:プラグインへのリンク(クリックで予約確定)
- 8列目:プラグインへのリンク(クリックで予約キャンセル)
カレンダーに登録する
ここまで出来たら後はカレンダーに登録するスクリプトを実行するだけです。
function makeCalEvent(){
var sheet = SpreadsheetApp.getActiveSpreadsheet().getActiveSheet();
var row = sheet.getLastRow();
var cal = CalendarApp.getDefaultCalendar();
for(var i=2; i< =row; i++){ if(sheet.getRange(i,6).getValue() == ""){ sheet.getRange(i, 6).setValue("done"); var cname = sheet.getRange(i,5).getValue(); var d1 = sheet.getRange(i,2).getValue(); var d2 = sheet.getRange(i,3).getValue(); var d3 = sheet.getRange(i,4).getValue(); cal.createEvent(cname, d1, d2, {description: d3+'人', location: '事務所'}); } } }
おまけ
スプレッドシートに実行ボタンを追加
function onOpen(e){
var arr = [
{name: “メール取得”, functionName: “getMail”},
{name: “カレンダー登録”, functionName: “makeCalEvent”}];
var spreadsheet = SpreadsheetApp.getActiveSpreadsheet();
spreadsheet.addMenu(“機能”, arr);}
スプレッドシートを開いた時に実行されます。
上部に機能という表示があるのでメール取得をクリックしたらメールを取り込みます。
カレンダー登録をクリックしたら6列目が空白の場合、予定をカレンダーに登録します。
最後に
最初から方向性はわかってました。
予約データをスプレッドシートにエクスポートさせて、そのデータを元にカレンダーに登録させる。
エクスポートしたデータをカレンダーに登録させるような形式に変換するところが一苦労でした。
この連動を使うと、予約したと同時にカレンダーに登録されるわけではなく、自分で確認した予定だけを登録することが出来ます。
もちろん、予約と同時にカレンダーに登録させたい場合はトリガーを設定すればいいだけです。
また、確認後7列目のリンクに飛べばプラグインにも反映させるので、確認のメールが相手に送られます。
私が作ったデータはこちらからご確認下さい。
もちろん予定を登録して頂いてもほとんどRejectすると思うのでカレンダーへの反映は確認できないかもしれませんが…
ワードプレスでサイトを作る時、参考にすべきテンプレート
私のイメージですが、日本のテンプレートはスタイル、色使いともにイケてない気がします。
しかも結構高い金額で売られてたりするんですよね。
最初は無料のテンプレートを使うべき!
ワードプレスでサイト作りを始めた初期はどこをどうすればいいのかよくわからないことだらけです。
自分で触って作って初めて理解できます。
そのため、最初から有料のテンプレートを買うのは勿体無いので、無料テンプレートを使ってサイト作りに慣れましょう。
無料で物足りなくなったら有料版を検討する
やはり、いいいなと思うテンプレートはほとんど有料で売られています。
サイト作りにも慣れてきてデザインを変更したいと思った時に有料を検討しましょう。
私は今回はじめて有料版を購入したのですが、1年半の間は無料のテンプレートで運営してました。
今は無料でもレスポンシブなデザインのものが沢山あります。
スマホからの流入が増えてきている昨今において、スマホでも見やすいサイト作りが前提になります。
以前のデザインはスマホに対応してなかったのでプラグインで無理やり対応させてましたが、今回購入したものはスマホでも見やすくなっているので、不要なプラグインも削除しました。
有料と言っても、$50くらいで購入できるのでそんなに高くはありません。
外注するよりも格段におしゃれでコストを抑えたホームページを作ることが出来ます。
ここは色々な種類のテンプレートが有ります。
絶対に気に入るものが見つかると思います。
飲食店用ならこちらもお勧めです。
ワードプレス?よくわからないけどブログを更新しながら運用できるホームページを作りたい!
そもそもワードプレスって何だ?とかホームページ作りを勉強しながら自分で作るのが面倒くさいと言う方もいると思います。
ワードプレスでホームページを作るためにはレンタルサーバーを借りないといけません。
自分のドメインも取得しなければいけません。
レンタルサーバーなんて月100円あれば借りられる時代です。
しかし、未だに馬鹿高い制作料を取っている会社もあります。
創業初期にそんなコストなんてかけられないと思います。
起業に関して何かご質問があればお問い合わせ下さい。
記帳代行、ホームページ制作を格安で請け負っています。
wordpressを使用してブログを始めるためにすべき3つのこと
ブログをやっている人の大半が無料ブログサービスだと思います。
無料ですし、敷居が低い。
しかし、その分広告などが設置されていたり、自由にカスタマイズが出来ないのが難点です。
ドメインの取得
まずは独自ドメインを取得しましょう。
自分の名前でもなんでもいいです。
将来有名になりそうなドメインを取得して売却なんて選択肢もあります。
![]()
レンタルサーバーを借りる
ドメインを取得したらレンタルサーバーを借りましょう。
ブログ以外必要なと言うのであればワードプレス専用のサーバーがお勧めです。
例えば、WordPress専用高速サーバー GMO WP Cloudとか。
ブログを書く
1年くらいブログを書き続けると、adsenseからの報酬でレンタルサーバー代をまかなえることは可能だと思います。
HTMLやCSSの知識が全くなくても問題ないです。
レンタルサーバーのマニュアル通りに進めていけば簡単に自分独自のブログを作ることが出来ます。
テンプレートも豊富にあるし、プラグインで大体のことは実現できます。
ワードプレスでブログを作成するのは、オリジナリティがあって、自由にカスタマイズできて、広告も制限ないので、FC2とかアメブロよりもお勧めです。
格安・・というかほぼ無料でホームページを作ります
ホームページつくりはプロではないので、格安路線で制作しようと思います。
自分のドメインで簡単なページを持ちたいという方は下記料金で受託します。
初期費用:0円
月額運営維持:1,080円
※最低でも1年間は解約できません。
☆作成条件
・ワードプレス
・5ページまで
・テンプレート、文章、画像はご用意ください。
今なら先着10名様までRUCAROを利用出来るように致します。
最近はこんなサイトを制作しました。
http://konkatsu-tokyo.com
http://tax-rabbit.com
興味のある方は問い合わせページからご連絡ください。
ワードプレス導入に当たり必ず入れるプラグイン
毎回検索するのに困るのでまとめようと思います。
カルーセルを導入できるプラグイン
http://www.wonderplugin.com/wordpress-slider/
ワードプレスで会員制サイトを構築することが出来るプラグイン
https://wordpress.org/plugins/wp-members/
予約システムを構築できるプラグイン
http://mtssb.mt-systems.jp/downloadp/
コンタクトフォームを設置出来るプラグイン
http://wordpress.org/plugins/contact-form-7/
IDを入力するだけでgoogle analyticsを利用できる簡単なプラグイン
http://wordpress.org/plugins/googleanalytics/
javascriptを有効にしてくれるプラグイン
http://wordpress.org/plugins/inline-javascript/
ワードプレスでのページ制作をホームページビルダーのようにしてくれるプラグイン
しかもウィジェットを固定ページや投稿ページに簡単に挿入できます。
http://wordpress.org/plugins/siteorigin-panels/
関連記事を表示してくれるプラグイン
http://wordpress.org/plugins/yet-another-related-posts-plugin/
記事のページ数を表示してくれるプラグイン
http://wordpress.org/plugins/wp-postviews/
http://wordpress.org/plugins/wordpress-popular-posts/
記事の続きを非表示にしてインラインしてくれるプラグイン
http://wordpress.org/plugins/jquery-expanding-box/
全記事から検索して一括置換出来るプラグイン
https://wordpress.org/plugins/search-regex/
簡単にWEBページを多言語化してくれるプラグイン
http://wordpress.org/plugins/gtranslate/
ここからまとめてダウンロードできます。
plugins_download.zip